- Highlight the text you wish to create a link from.

- Click Hyperlink icon

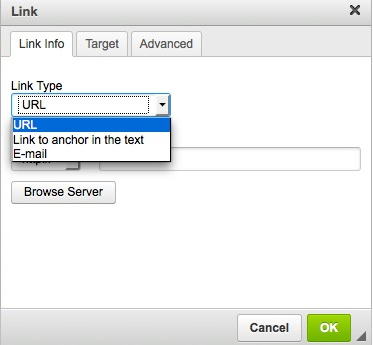
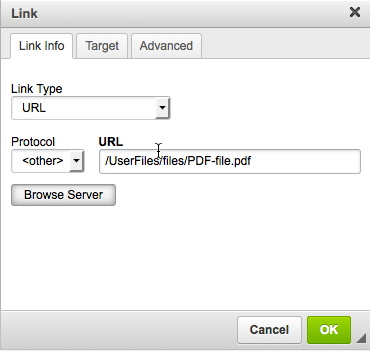
- Select URL in the Link Type

Link type Options URL links to a web address (URL) NOTE: You don’t have to type the http:// for the web addresses. The Online Candidate Software takes care of that. Anchor in this Page links to an anchor in current page. E-Mail links to an e-mail addres - Select Link Target Options
- Press OK to insert the link in your document.
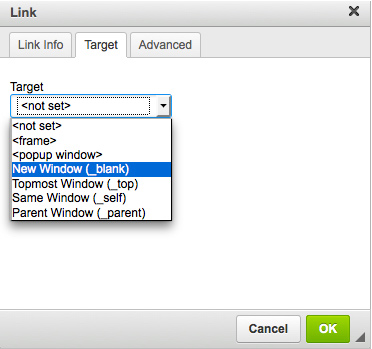
URL Link Target Options
Defines where the linked document will be opened

- - Loads the linked document into a popup window.
- Popup Window Name: Specifies the name of your popup window.
- Popup Window Features: You can check or uncheck several option regarding to the appearance of the popup window. Some of the options are depending on which browser you're using.
- Width: Specifies the width of the window the linked address will appear in.
- Height: Specifies the width of the window the linked address will appear in.
- Left Position: Sets the horizontal position of the window the linked address will appear in, starting from the left side of your screen.
- Top Position: Sets the vertical position of the window the linked address will appear in, starting from the top of your screen.
- New Window: Load the linked document into a new blank window
- Topmost Window: Load the linked document into the topmost window.
- Same Window: Default. Load the linked document into the window in which the link was clicked (the active window).
- Parent Window: Load the linked document into the immediate parent of the document the link is in.
You don’t have to edit this option if you want the link to open in the same window as your website. However, if you are linking to another website, it is recommended that you use the new window option.
Anchor Links
Anchor links give your website visitors a shortcut to a specific spot on your page
Creating Anchor Links
- First you should create/paste text into the page. In the example below, there is a list of items and then paragraphs for each item.
- To insert an anchor in the text place your cursor before the text or section you want to the anchor. (In the example below, the insertion will be before the text: Item 1
- Click the Anchor Icon
A popup window called Anchor Properties will appear:
- Anchor Name: Specifies the anchor name. You will be referring to this name while linking to the anchor. Use a one word short descriptive name.
- Anchor Name: Specifies the anchor name. You will be referring to this name while linking to the anchor. Use a one word short descriptive name.
- Click OK. You will see the red flag next to your text.
Creating the Anchor Link.
- Highlight the text you want to create as the link.
- Click Hyperlink icon
- Select Anchor in the page from the Link Type dropdown menu
Listed in the By Anchor Name menu will be the names of all the anchors created.
- Select the Anchor you want, then click OK.
- You’ve created a link that will go to the section.
Creating E-Mail Links
- Highlight text you wish to create a link from
- Click Hyperlink icon
- Select Email
- Enter Email Address, Message Subject and Message Body
- E-mail Address: Specifies the e-mail address to which you want the link to refer to. Required.
- Message Subject: Specifies the subject of the message which will be sent to the e-mail address. Optional.
- Message Body: Specifies the text of the message which will be sent to the e-mail address. Optional.
- Press OK to insert the link in your document.
Linking Documents on a Page
Adding files for download (PDFs, Word, Excel, etc.) is done the same way you create links.
- Highlight the text you want to create the link from.
- Click Hyperlink icon

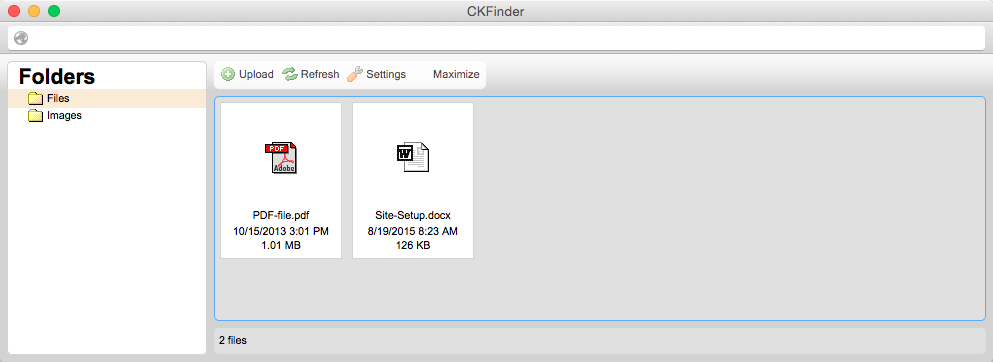
- If you've alread uploaded your files, click Browse Server.

- Click the link of the file you want.

- Click OK.
- Your file is now linked.
Linking a Document that has not been uploaded
- Highlight the text you want to create the link from.
- Click Hyperlink icon
- Click the Upload Tab.
- Click Browse, then locate the file you want to upload. Click Open.
- Click Send it to the Server.
- Once uploaded, a success message will popup. Click OK.
- Click OK.
- Your file is now linked.
Creating a Read More Button to match the buttons on your site.
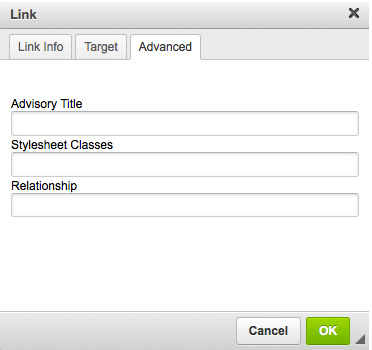
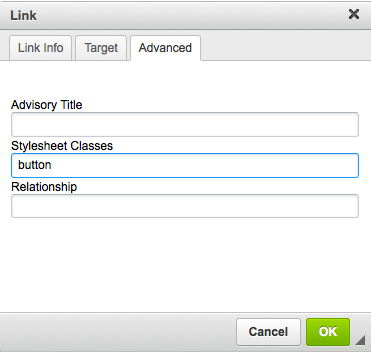
- Create a link as you normally would, then go to the advanced tab

- In the Stylesheet Classes, type inthe word button

- Click OK
Your link will now look like the other buttons on the site.

